To track goals on your website using Wisepops, you can use the JavaScript function "wisepops()".
This function is available once the Wisepops setup code is installed on your website.
To use the function, type in "wisepops("goal", [goalName], [goalValue])" and replace [goalName] and [goalValue] with the specific name and value of your goal.
To check if the goal tracking is working, you can use the Chrome developer tools and look for a line that starts with _.gif?e=g in the "Network" tab.

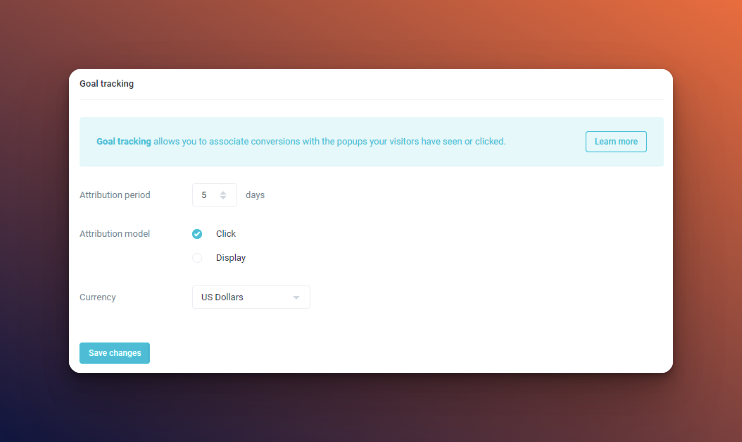
Attribution options in Wisepops allow you to specify the time frame and type of interactions that will be associated with conversions.
You can set the conversion window to a certain number of days and select the attribution model such as "display" or "click" to track conversions.
To view the statistics of your goals, you can go to the "Reporting" page on your Wisepops dashboard.