To add custom fonts to your Popupsmart campaigns, follow these steps:
1. Go to the "Text" section of the popup builder.
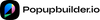
2. Click on the font dropdown menu in the "Style" section.
3. Select "More fonts" from the dropdown.

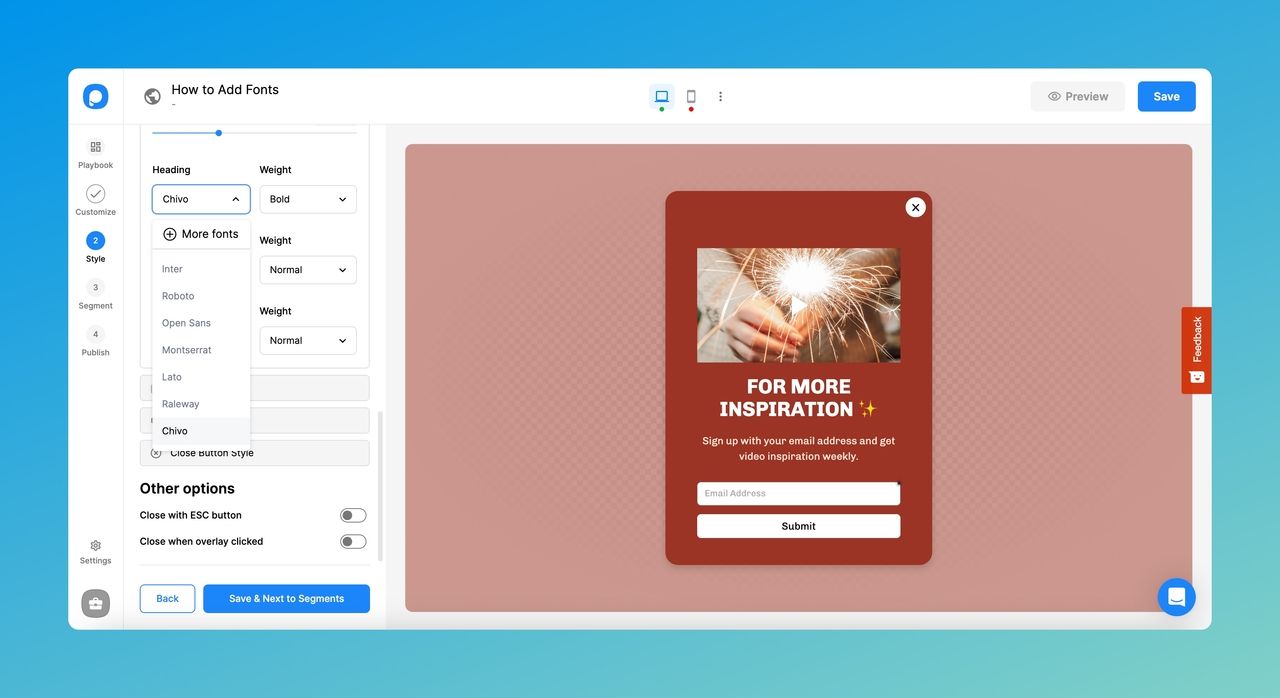
4. Search for the font you want to add or browse through the available options. Click on the fonts you want to add.

5. When you are finished, click the "Close" button to return to the builder. The fonts you added will now be listed in the font dropdown menu.
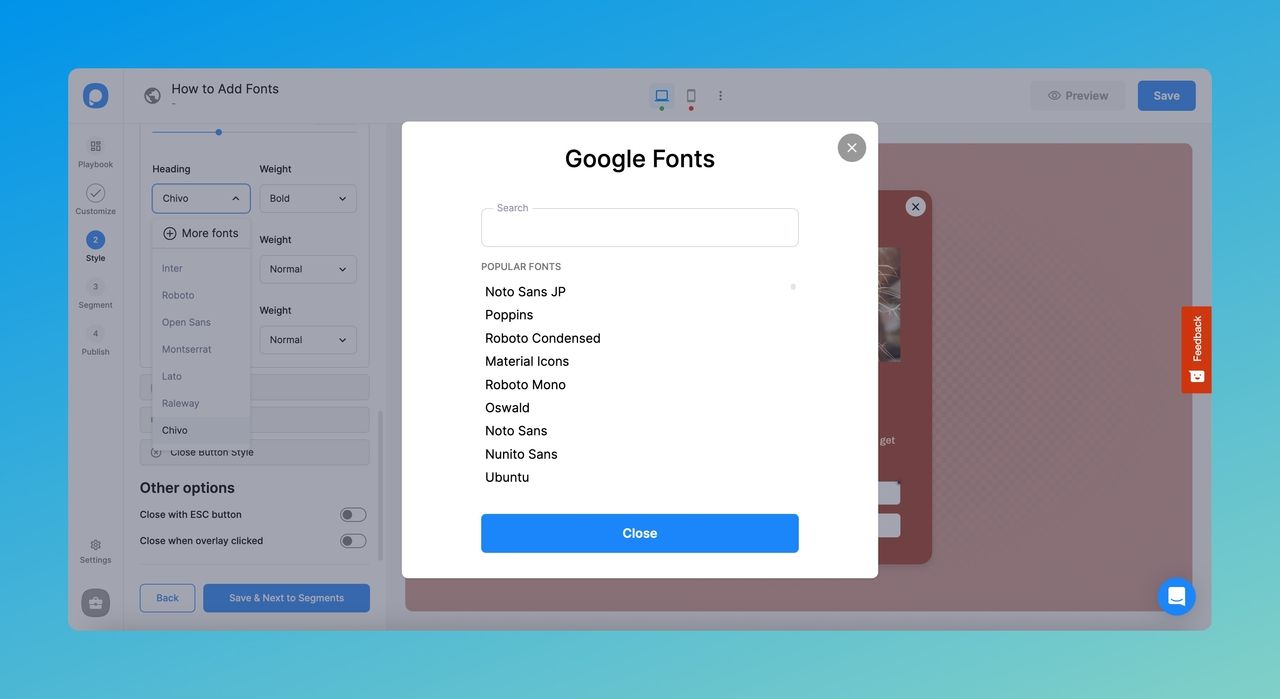
6. If you want to use a custom font, you can do so by adding custom CSS to your campaign. In the "Appearance" section, go to the "Advanced" section and scroll down to the "Custom CSS" field.
.text-cn6bag91d1k0 {font-family: "Roboto"
!important; }

7. If you want to use a different element class, you can find it in the "Text" section. Simply replace the ".text-cn6bag91d1k0" with the correct element class.
8. Save your changes and publish your campaign. If you need to preview it before making it live, you can use the "Debug" or "Preview" modes.