Privy's embedded forms allow you to collect information from your website visitors and customers.
This type of display is fixed directly or "embedded" on your website page, as opposed to most Privy displays triggered by an animation such as sliding or popping up.
To create an embedded form display:
1. Go to the Convert > All Displays page and click the "New Display" button.
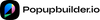
2. On the Plays dashboard, select the "Build Your Own" option, provide an internal name, and then click the "Create Display" button.

3. In the "Create" step of the display builder, select the desired form fields and validations for the display.
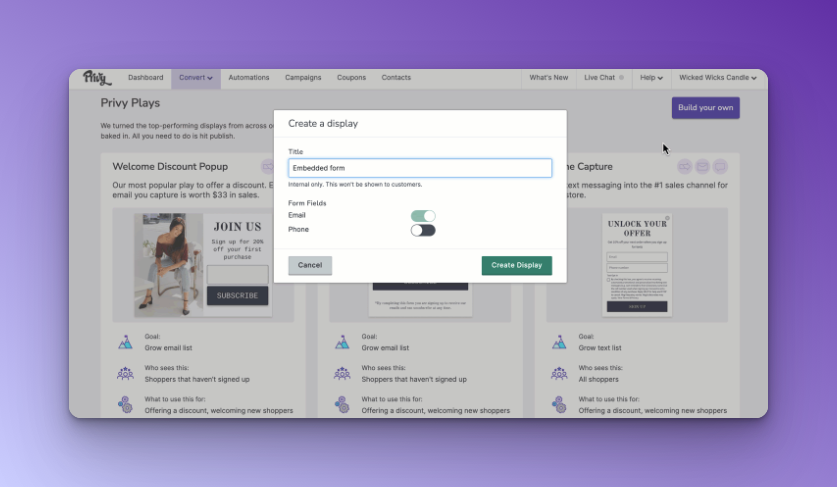
4. Select the "Add a Display" option and choose the "Embedded Form" option from the sidebar. Customize the chosen template and click the "Choose Selected" button in the upper right.

5. Customize the form's design and content, then click "Save."
6. Select the desired option in the "After Signup Action" section under the "Create" tab.
If you choose to use a thank you page, customize its design and content and click "Save." If the signup provides a discount, make sure to include the {{ signup.coupon_code }} merge tag, so the appropriate code is displayed.
If you included a coupon in the display, click the "Coupon" section in the "Create" step, select a coupon from the dropdown menu, and click "Save."