To integrate Mailchimp with Popupsmart, follow these steps:
1. First, make sure you have a Mailchimp account and have verified your website on your Popupsmart account.
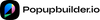
2. Log in to your Mailchimp account and go to the "Account & billing" section, which you can access from the menu on the left side of your dashboard.
3. Under the "Extras" tab, you'll find the "API keys" section. Click on the "Create A Key" button to generate a new API key.

4. Copy this key, as you'll need it for the next step.
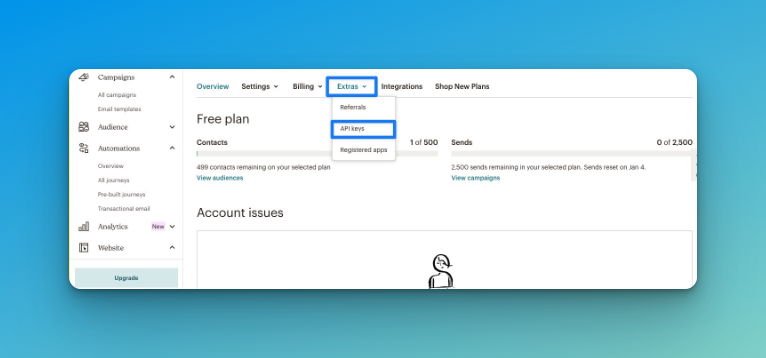
5. On the Popupsmart dashboard, go to "Settings" and click "Add integration" to see your options.

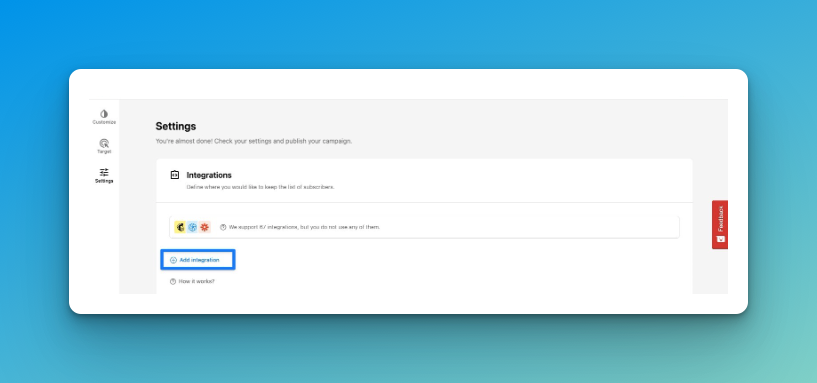
6. Choose the Mailchimp option and click "Connect."
7. Click "Add new Mailchimp API" to enter your API key for the first time. You can select this API for future use after adding it once.

8, Give your connection a name and paste in the API key you copied from Mailchimp. Click "Save" to continue.
9. In the 'Select Details' dropdown, choose the details you relate to.
10. In the 'Match fields' section, select the form, system, API, or static field options that you want and click "Save" to complete the integration.
Your Mailchimp integration is now set up and ready to go! The status is on by default, but you can change it whenever needed.