To integrate Popupsmart with Shopify is highly easy, and all you have to do is to follow these steps:
1. Sign in to your Popupsmart account.
2. To retrieve your unique embed code, click on "Embed Code."
3. A modal will open and provide you with your Popupsmart embed code. Copy the code to your clipboard.
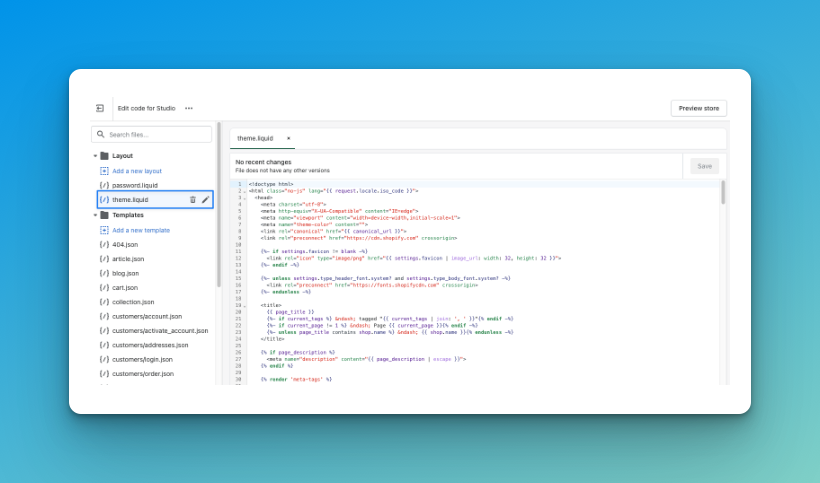
4. Next, go to your Shopify store's "Online Store" section from the "Sales Channels" area. Go to the "Themes" section. From the "Actions" area of your theme, select "Edit Code."
5. In the "Layout" section, go to the "theme.liquid" section.

6. Paste your Popupsmart embed code before the closing </body> tag and click the "Save" button.
7. Your code injection process is now complete, so you can create your popup campaigns.
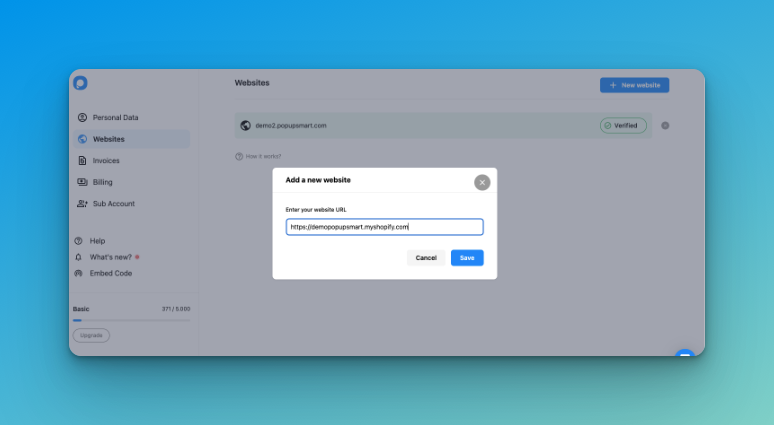
8. After clicking “save,” go to the "Websites" section of your Popupsmart profile.
9. Click on "New website" to add your Shopify store's domain.
10. In the "Add a new website" modal, enter your website's URL and click "Save."

11. Go to the dashboard and click on "New Campaign."
12. Customize your popup campaign to your liking, then click "Save" and "Publish."
Your Shopify store's popup will be published, and you will see a modal indicating success if your campaign is successful.