Here is another CMS that you are looking to integrate Sleeknote with. OpenCart integration is so straightforward, and to insert your tracking code into your OpenCart website, follow these steps:
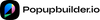
1. Go to the "Design" section of your OpenCart Admin Panel and select "Theme Editor."

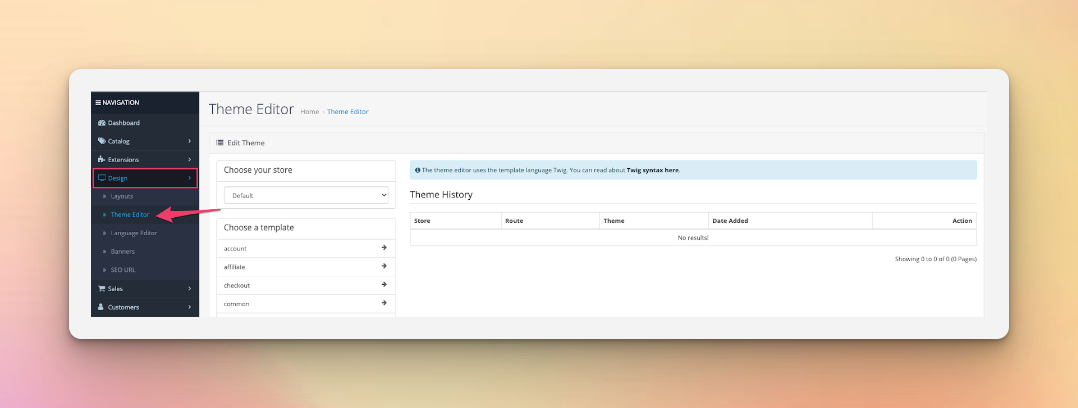
2. From the list of files, find and open "header.twig" under the "common" folder.
3. Paste your Sleeknote tracking code immediately before the closing </head> tag.

4. Save your changes and make them live on your website.
5. With these simple steps, you can easily add your tracking code and start using Sleeknote campaigns on your OpenCart site.