To add your Sleeknote tracking code to a WordPress website, follow these steps:
1. Log in to your WordPress dashboard.
2. In the left-hand menu, click "Appearance" and go to "Theme Editor."
3. Find "header.php" in the list of theme files.

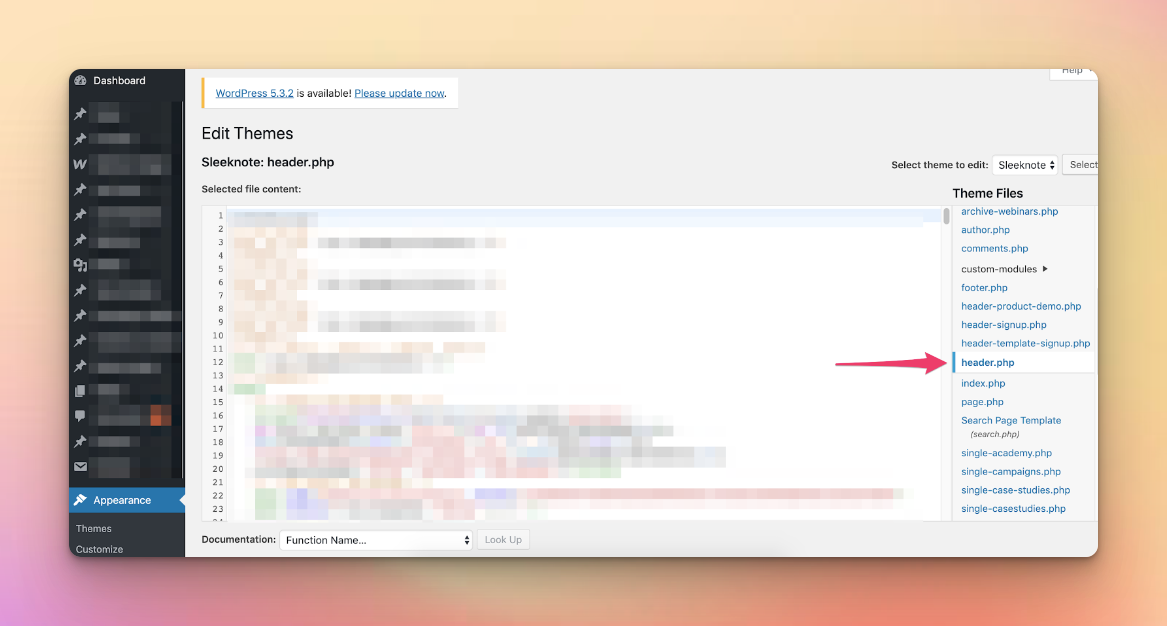
4. Paste your tracking code before the closing </head> tag and click "Update File."

5. Alternatively, you can use a plugin like AddFunc to add your tracking code through the plugin's settings.
Once you have implemented the tracking code, your Sleeknote campaigns will be displayed on your site.