Setting up OptiMonk on your site can be highly straightforward to handle because there are many ways to use OptiMonk on your site.
👁️🗨️ Let's look at the alternatives and make you choose the best way to start based on your needs and expectations.
In order to set up OptiMonk, it is important to follow certain criteria to ensure fast loading.
💚 Shopify Users Who Use OptiMonk
For Shopify users, it is necessary to use OptiMonk as a Shopify App extension to be able to utilize Embedded Content.
If you have already added OptiMonk as an App Extension to your Shopify store or have inserted the code into the head section of your site, this does not apply to you.

🧡 Installing OptiMonk Manually
If you want to add OptiMonk through a CMS plugin, such as Magento, WordPress, WooCommerce, or another e-commerce platform, you will need to manually reinsert the OptiMonk code into the head section of your website.
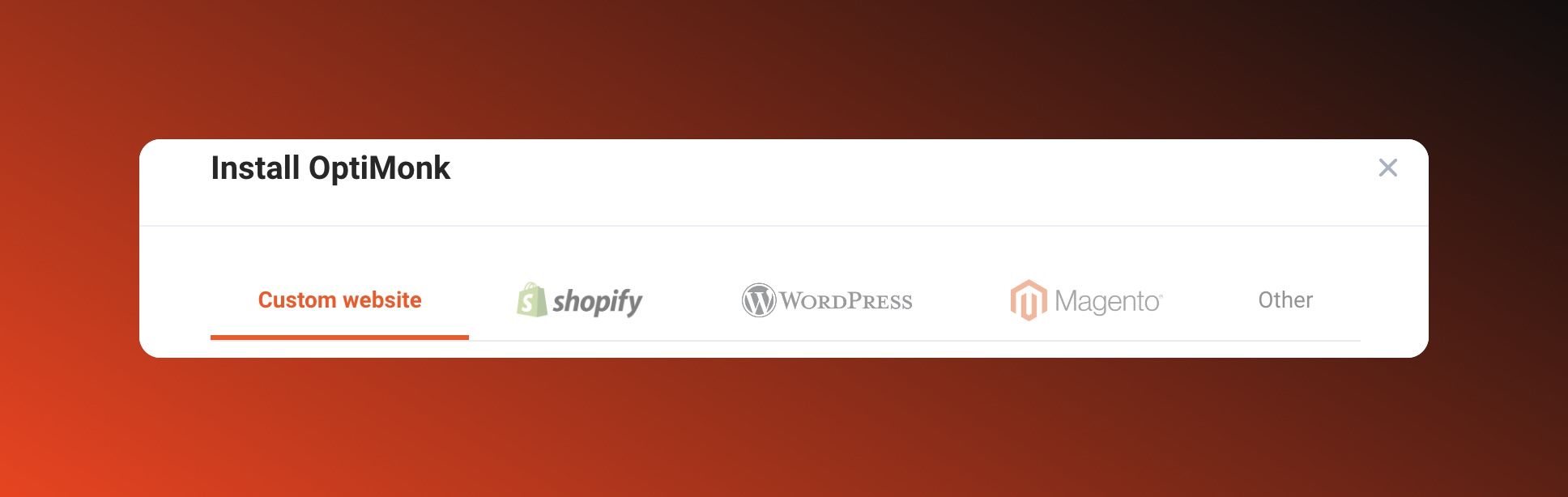
👩💻 1. After creating your first campaign in OptiMonk, locate the JavaScript code on the main page of your OptiMonk account.
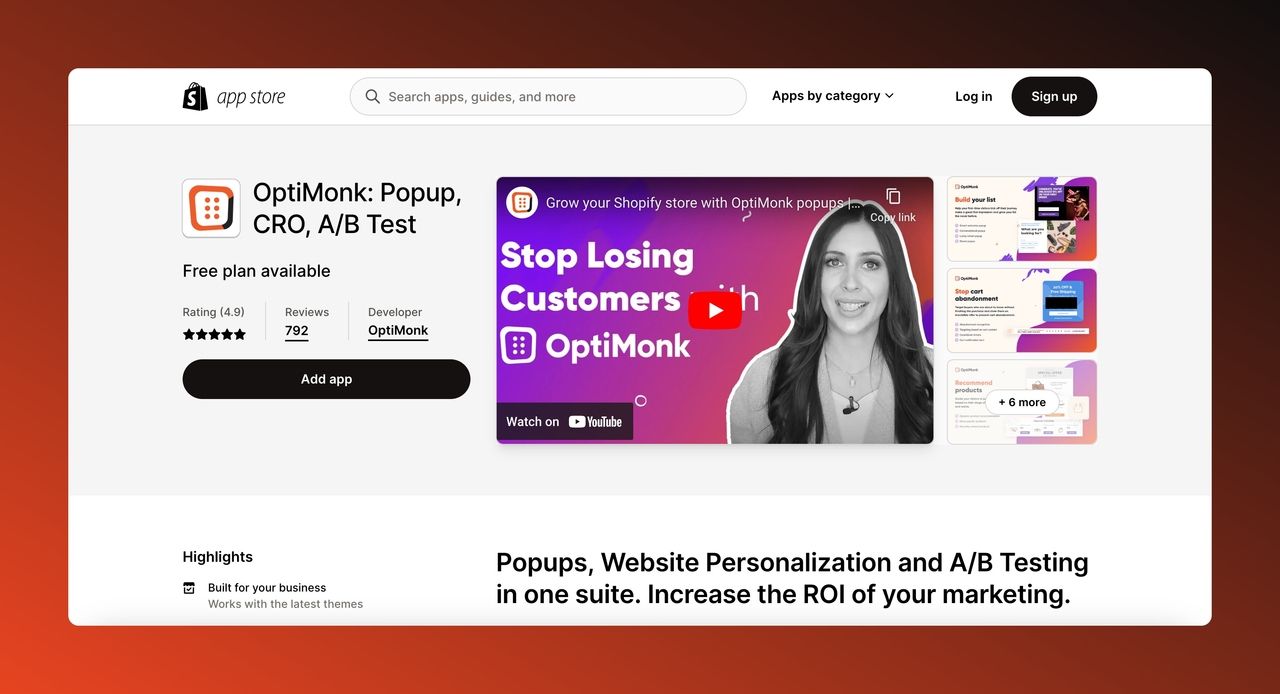
2. Depending on the type of your website (e.g., Custom, WordPress, Shopify, Magento, etc.), you will have different options to choose from.

3. Select the appropriate website type and insert the OptiMonk code following the instructions provided in the guide at the bottom of your OptiMonk account.
👩💼 4. Before inserting the OptiMonk JavaScript code into your website's source code, ensure that you have access to the administration interface of your website.
5. If you don't have admin access, click on the "Send to Admin or Developer" button to send the code to your developers and request their assistance in inserting it for you. 📧

6. In the absence of a developer to assist you, click on the "Let us do it for you" button, and the OptiMonk team will take care of inserting the code on your behalf.
🧐 If you have access to the admin of your site and prefer to insert the code yourself, make sure to place it before the closing </head> tag or anywhere within the <head> tags, similar to how you would insert Google Analytics code.
Remember that you only need to include the OptiMonk code once.
By following these steps, you can successfully insert the OptiMonk JavaScript code into your website and begin utilizing its features.
Either as a Shopify user or a user with a custom website, you have the opportunity to add OptiMonk and use it freely.
👋🏻 Since you learn how to set up OptiMonk on your website, it is your turn to try and give a chance to OptiMonk now!
🚀 How to Integrate OptiMonk with BigCommerce
🚀 How to Connect OptiMonk with Google Tag Manager
🚀 How to Integrate OptiMonk with Klaviyo
Extra Tips & Troubleshooting Corner
Extra Tips:
- Install OptiMonk code snippet: Start by signing up for an OptiMonk account and obtaining the code snippet provided by OptiMonk. Copy and paste the code snippet into the header or footer section of your website. This will ensure that OptiMonk is loaded on all pages of your site.
- Set up campaigns: Once the code snippet is installed, log in to your OptiMonk account and create campaigns that align with your marketing goals. OptiMonk offers various campaign types, such as popups, scroll boxes, sidebars, and more. Customize your campaigns with engaging content, appealing designs, and compelling calls-to-action.
- Target specific pages or visitors: OptiMonk allows you to target specific pages or visitors based on various criteria, such as referral sources, visitor behavior, geographical location, and more. Use these targeting options to personalize your campaigns and display them to the most relevant audience segments.
- A/B test your campaigns: To optimize the performance of your campaigns, create multiple variations and run A/B tests. Experiment with different designs, headlines, offers, and call-to-action buttons to determine which variations generate the best results. OptiMonk provides built-in A/B testing functionality to simplify this process.
- Integrate with email marketing platforms: OptiMonk seamlessly integrates with popular email marketing platforms like Mailchimp, Constant Contact, and more. Integrate your OptiMonk campaigns with your email marketing system to automatically add subscribers to your mailing list and nurture them with targeted email campaigns.
Troubleshooting:
- Verify code installation: If your OptiMonk campaigns are not appearing on your website, double-check that the code snippet is correctly installed in the header or footer of your site. Ensure there are no syntax errors or conflicts with other scripts on your website.
- Clear cache and cookies: If you make changes to your OptiMonk campaigns and don't see the updates on your website, try clearing your browser cache and cookies. This helps ensure you are viewing the most recent version of your campaigns.
- Check campaign targeting settings: If your campaigns are not displaying as expected, review your campaign targeting settings. Make sure you haven't inadvertently excluded specific pages or visitor segments from seeing your campaigns.
- Test on different devices and browsers: Occasionally, campaign display issues may be specific to certain devices or browsers. Test your campaigns on various devices (desktop, mobile, tablet) and different browsers (Chrome, Firefox, Safari) to identify any compatibility issues.
- Contact OptiMonk support: If you encounter persistent issues or need technical assistance, reach out to OptiMonk's support team. They can provide specific guidance and troubleshooting steps based on your unique setup and circumstances.
After monitoring and analyzing the performance of your OptiMonk campaigns regularly, use the analytics and conversion tracking features provided by OptiMonk to gain insights and make data-driven optimizations for better results.
FAQs Related to Setting Up OptiMonk
Can I customize the appearance of my OptiMonk campaigns?
Yes, OptiMonk allows you to customize the appearance of your campaigns. You can choose from various campaign types and customize elements such as design, colors, text, images, and more to match your website's branding and style.
Can I use OptiMonk on different types of websites?
Yes, OptiMonk is compatible with various types of websites, including e-commerce stores, blogs, landing pages, and more. As long as you have access to modify the HTML code of your website, you can easily integrate OptiMonk.
Does OptiMonk offer responsive design for mobile devices?
Yes, OptiMonk offers responsive design options for mobile devices. When creating your campaigns, you can ensure they are optimized and displayed properly on various screen sizes, including desktop, mobile, and tablet devices.
Is it possible to schedule when my OptiMonk campaigns are displayed?
Yes, OptiMonk provides scheduling options for your campaigns. You can set specific start and end dates, as well as specify the days and times when you want your campaigns to be displayed. This allows you to control the timing and duration of your campaigns.
Is it mandatory to upgrade to a premium plan to access campaign analytics?
No, accessing campaign analytics is available even with the free plan of OptiMonk. You can track and analyze the performance of your campaigns without upgrading to a premium plan.